今天遇到一个很棘手的问题,朋友的新装的站点用的dedecms管理内核,是UTF-8版本的,但是在发表文章上传图片的时候,图片上传框会乱码,相信遇到的朋友就知道,而且网上也找不到相应的解决办法,今天深山就教大家一招很实用的方法(不保证每个人都实用,但是是我实战的案例,确实可用才分享的)!

解决问题,首先得明白问题所在。之所以会乱码是因为UTF-8包含全世界所有国家需要用到的字符,是国际编码,通用性强。UTF-8编码的文字可以在各国支持UTF8字符集的浏览器上显示,而我们现在使用的浏览器不能正确是被UTF-8编码,怎么办?今天深山就推荐一种方法,是我实践得来的,其他方法网上也有,自行发掘!
前面长篇大论这么多,无非就是想让大家明白这个道理,我的操作方法很简单,一共三步;
1.登陆织梦后台(这个不用多说),选择:系统—>系统基本参数—>核心设置—>Html编辑器(ckeditor,需要fck的用户可以去官网下载),这一栏里面填写的是fck,接着看第二步。

2.我们只需要把“(ckeditor,需要fck的用户可以去官网下载)”这一栏里面的“fck”换成“ckeditor”就可以解决,最后不要忘了点击最下面的“确定”按钮保存设置。

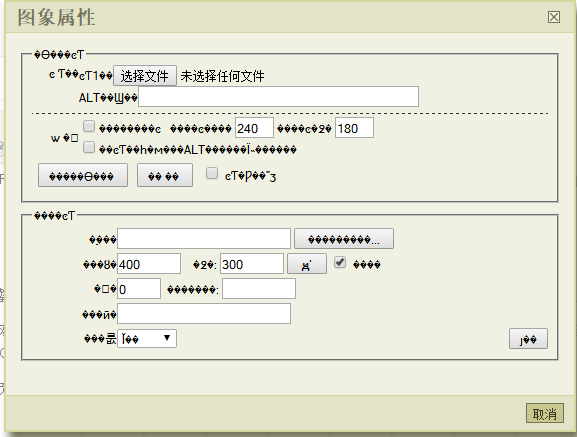
3.我们现在再回到编辑器看看,问题是不是得到了解决?看到这里别着急,继续往下看,不然你会有麻烦!

4.补充一点,这里可能改完之后,图片编辑框是已经不乱码了,但是上次图片的时候可能会出现“Upload filetype not allow”
5.怎么解决?打开文件/include/uploadsafe.inc.php 第45行 ,将 :
$imtypes = array
改成 :
$imgtypes = array
保存,OK,完美解决!
6.现在再去上传图片试试看,是不是可以了呢?
 会飞的鱼
会飞的鱼